오늘은 투명한 3d상자를 만드는 법을 알려 드릴까 해요.. 어느 일이든 다 그렇지만 디자인 작업의 경우 필요성needs과 목적purpose이 중요한데요, 3d 박스같은경우에는 다음 경우에 응용하실 수 있을거예요..
Purpose
여러가지 용도로 응용해 보세요!
작업 툴 : Adobe illustrator CS3 / Adobe Photoshop CS3 [illustrator 단계]1. 박스를 하나 그려주세요(선은 투명하게/채움색은 중간톤으로)
2. 메뉴 Effect > 3d > extrude & bevel 선택하셔서 아래와 비슷한 모양이 되도록 수치를 바꾸어 보세요. (아래 그림의 수치대로 입력하지 마시고 직접 돌려보고 조절해 보시면 좋습니다~물고기 잡는법이죠.ㅋㄷ)
제일 아래의 Draw Hidden Faces 는 꼭 체크해주세요(more Option 버튼을 누르면 체크상자가 보입니다.)
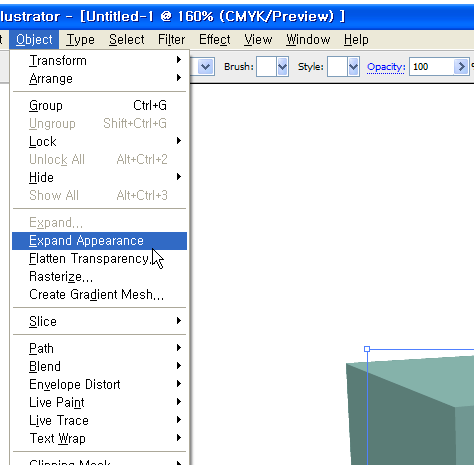
3. 벌써 거의 다 된 느낌이네요! 투명도를 주거나 빛 효과를 주는 과정을 위해 effect가 들어간 오브젝트를 수정할수 있도록 하는 과정이 필요합니다. 오브젝트가 선택된 상태에서 Object ? Expand Appearance 를 해줍니다.
뒷면의 모서리까지 잘 나눠져 있는게 보이실 겁니다. 이제부터 간접선택툴 (흰 화살표 [A]) 로 각각의 면을 찍어서 수정할 수 있습니다.
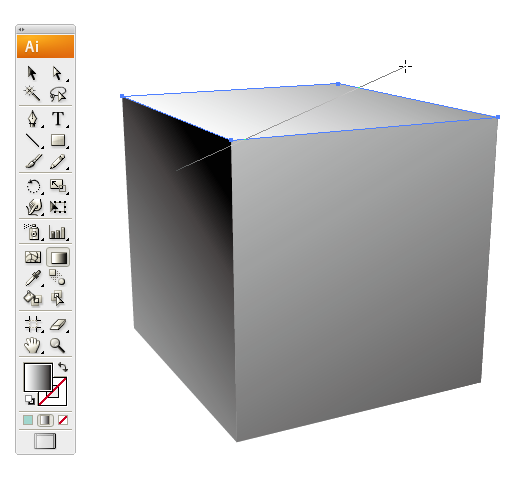
4. 우선 빛 효과를 주기 위해 적당히 그래디언트를 줄겁니다. 오브젝트 전체를 선택하고 그라데이션을 적용해 줍니다. * 선택 후 키보드의 [>] 키를 누르거나 swatches 팔레트에서 그래디언트가 들어간 swatch를 눌러주시면 됩니다.
5. 그리고 간접선택툴(A)로 면을 선택하고 그래디언트 툴(G) 를 이용해서 적절하게 변경해 보세요. 역시 직접 해보시면 도움이 될겁니다.
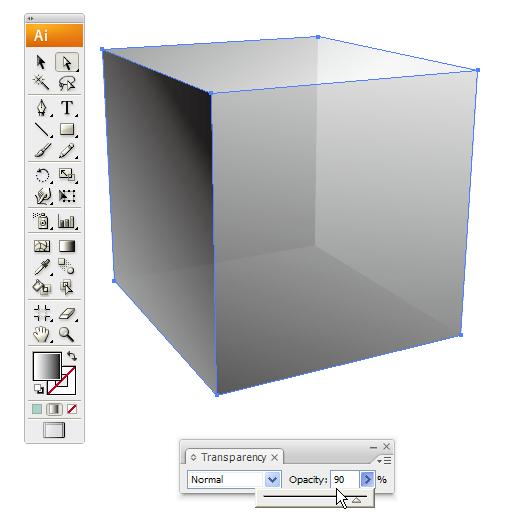
참고로 빛 관계를 간략하게 생각하는 것이 도움이 되는데요, 여러분이 그리신 박스에 조명을 비춘다고 생각했을때, 위치에 따라 밝은면,중간색인면 제일 어두운 면 등이 생깁니다. 제일 밝은쪽 반대편엔 제일 어두운 부분이 있을 수 있죠. 비쥬얼적으로는 이를 더 과장해서 표현해 주시는게 좋습니다. 6. 눈에 보이는 3개(혹은2개)의 면을 간접선택툴로 선택해주신 후 Opacity 값을 줄여줍니다.
7. 6번단계까지만 하셔도 어느정도 사용하실 수 있습니다! 그래도 그림자가 빠지니 섭하군요.. 일러스트레이터에서 간단히 그림자를 주어 보겠습니다. (포토샵에서 하는 것이 효과가 더 좋습니다!) - 펜툴로 그림자를 그려주고 그래디언트를 적당히 준후 맨 뒤[ctrl +[]로 빼줍니다.
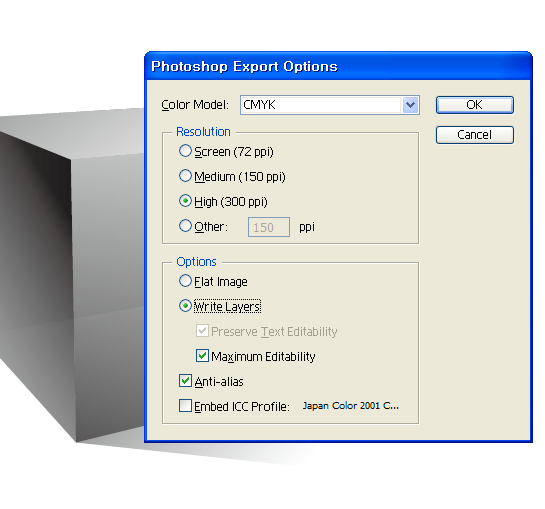
8. 이제 포토샵으로 갈 차례입니다. file ? Export.. 에서 포토샵포멧으로 저장합니다.
컬러모드는CMYK, Write Layers 체크해 주셔야 합니다~
[Photoshop 단계]9. 포토샵에서 불러들이고, 일단 맨 아래레이어를 추가해서 흰배경을 깔아줍니다.(작업 편의상~) 그리고 박스에 색을 넣어줍니다. 아래 그림처럼 폴더 안에 adjustment layer를 하나 넣고 hue/saturation 값을 적절히 조절해 줍니다.
10. 그리고 쪼개진 레이어중 보이는 부분 3면에 효과를 줍니다. 저는 Inner Shadow를 각각 주었습니다. 수치는 적절히 조절~! 이 작업은 일러에서 이루어진 그래디언트를 조금 더 풍부한 표현으로 바꾸어 줍니다.
11. 다음 작업은 첨부해 드린 photoshop 파일을 참고해 주시기 바랍니다. 원래 있는 레이어를 복사해서 선택영역을 만든 상태에서 지우개로 지워주고 흰색으로 칠하고 그림자에 효과를 주고 반사까지 적용하는 하였습니다.
이상으로 투명상자 튜토리얼을 올려드렸습니다. (잘 모르셨던 부분이라면) 앞부분의 5~7번 과정까지만 손에 익히시면 여러가지 응용하여 활용이 가능 하실 겁니다. 진행중에 막히는 부분이 있으시면 답글달아주세요~ (http://kkwakkun.com) 시간나는대로 답변해 드리겠습니다.
** 첨부파일 및 사진자료는 상업적 목적으로 사용하실 수 없습니다.
|
'디자인' 카테고리의 다른 글
| 맛있는 디자인 포토샵 (0) | 2015.08.05 |
|---|